Berner Kantonalbank
Living Brand Design
Omnichannel Design - Switzerland
Kunde
BEKB - Berner Kantonalbank
Rolle
Consulting
Analyse & Konzept
UX Management
Visual Design
Illustration
Innovationsmanagement
Website
www.bekb.ch
Das Team zuständig für "Digitale Transformation" der Berner Kantonalbank beauftragte CYLEDGE Swiss ein Konzept zu entwickeln, das der konsequenten Kundenzentrierung gerecht wird. Der visuelle Wildwuchs sollte in eine klare Systematik gebracht werden und ein durchgängiges Nutzererlebnis kreieren.
Zusammen mit dem Auftraggeber entwickelte CYLEDGE Swiss ein Designkonzept, das der Bank ermöglicht, die Themen und Bedürfnisse ihrer Kunden zu visualisieren und diese Kanalübergreifend einheitlich zu kommunizieren. Die systematische Herangehensweise garantiert einerseits ein durchgängiges und nachhaltig positives Markenerlebnis, bleibt aber andererseits flexibel, um künftige innovative Services und Tools umzusetzen.



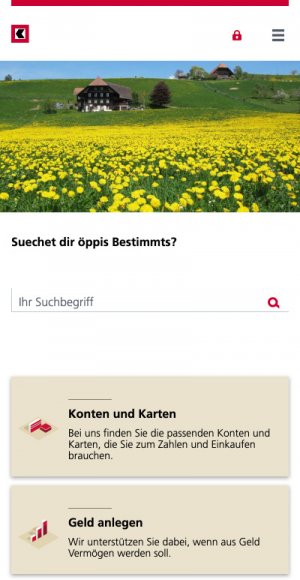
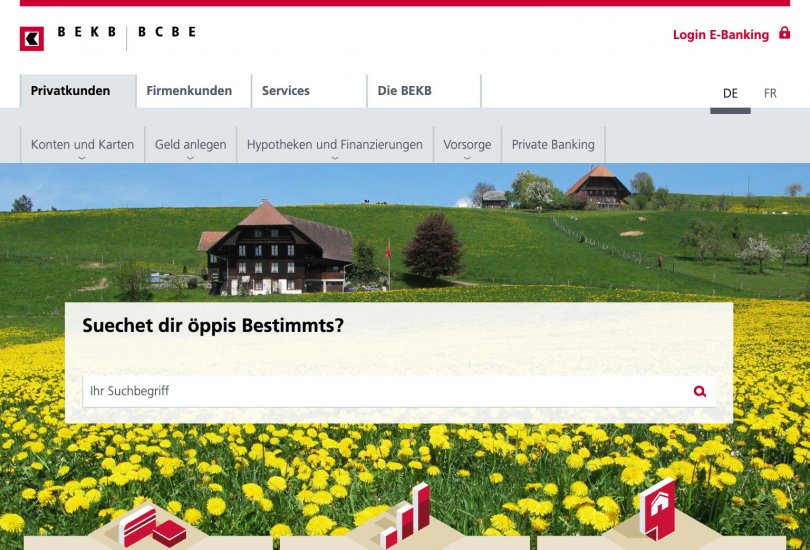
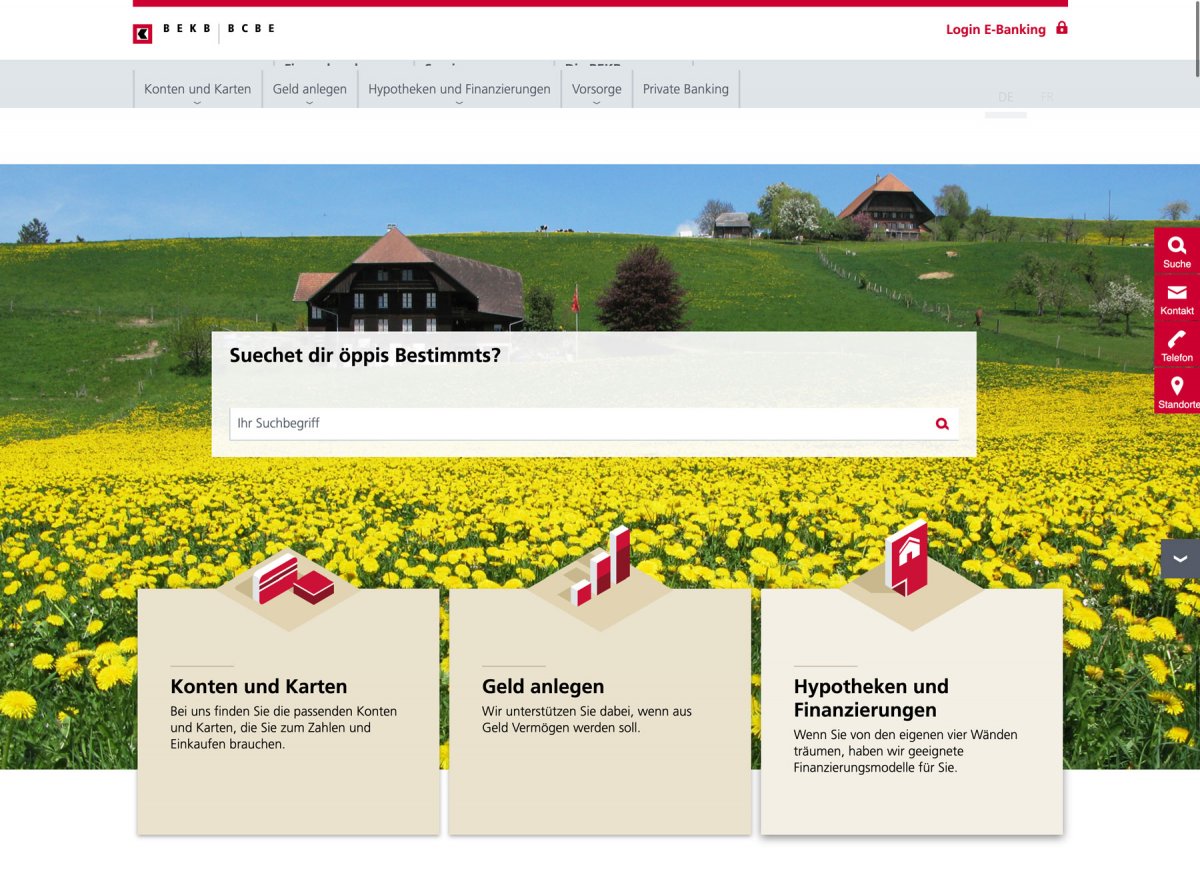
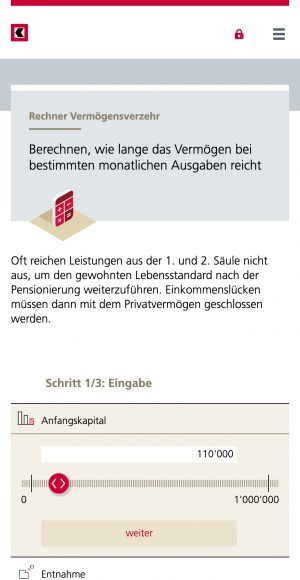
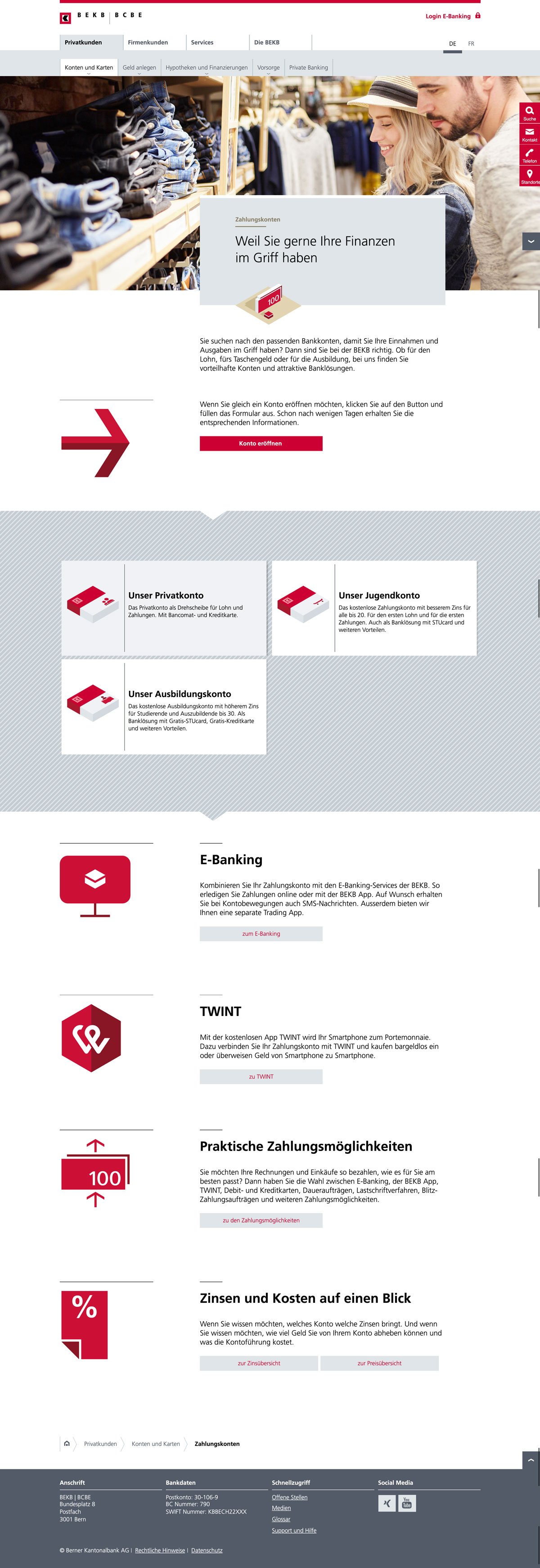
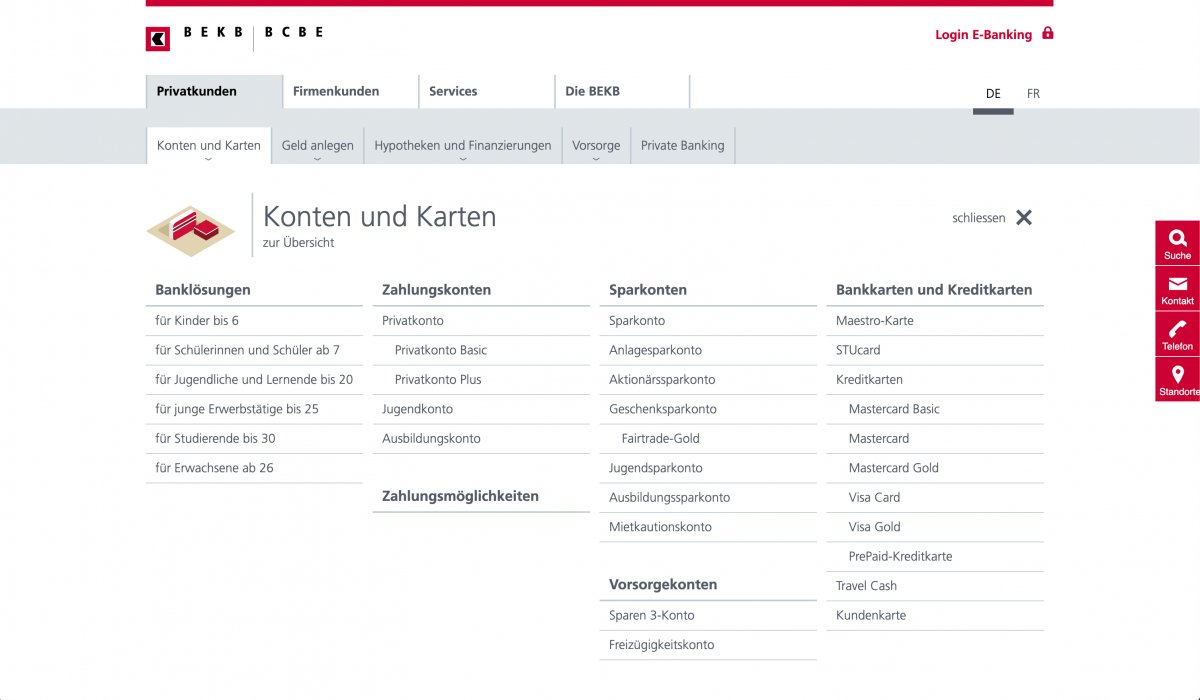
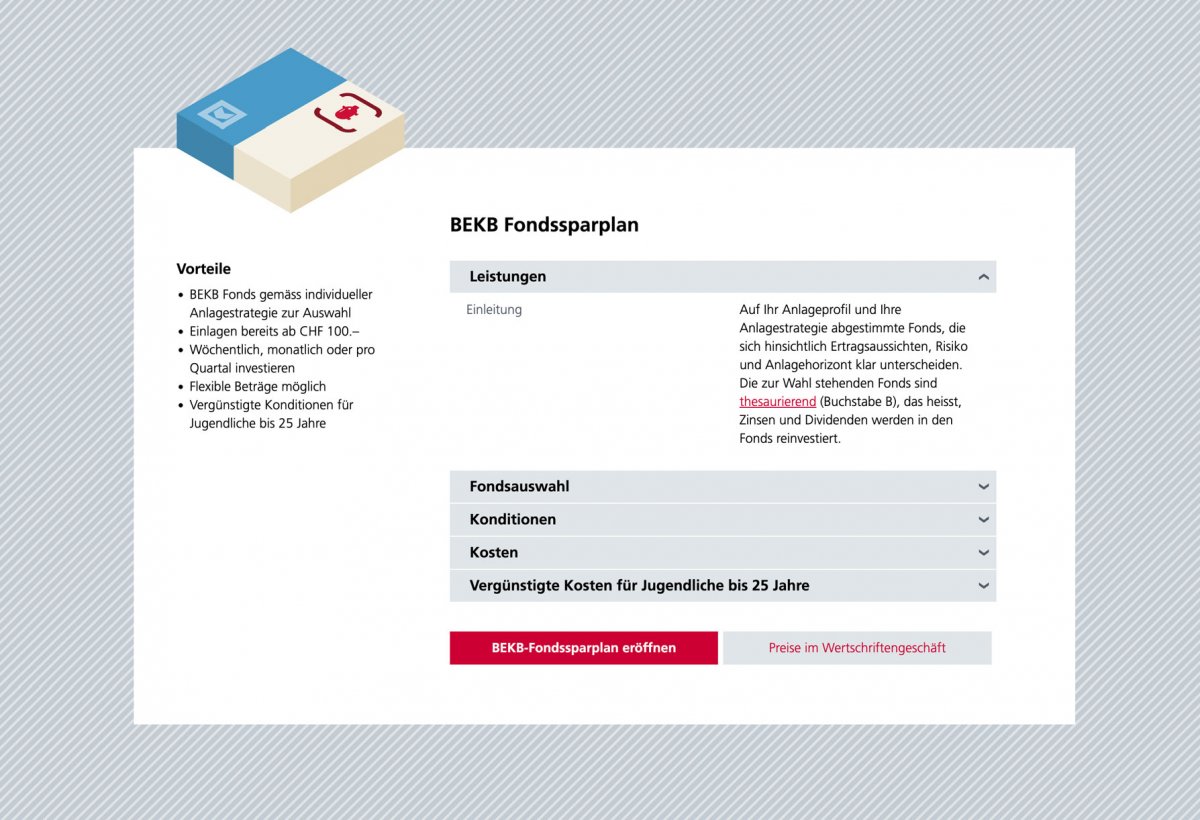
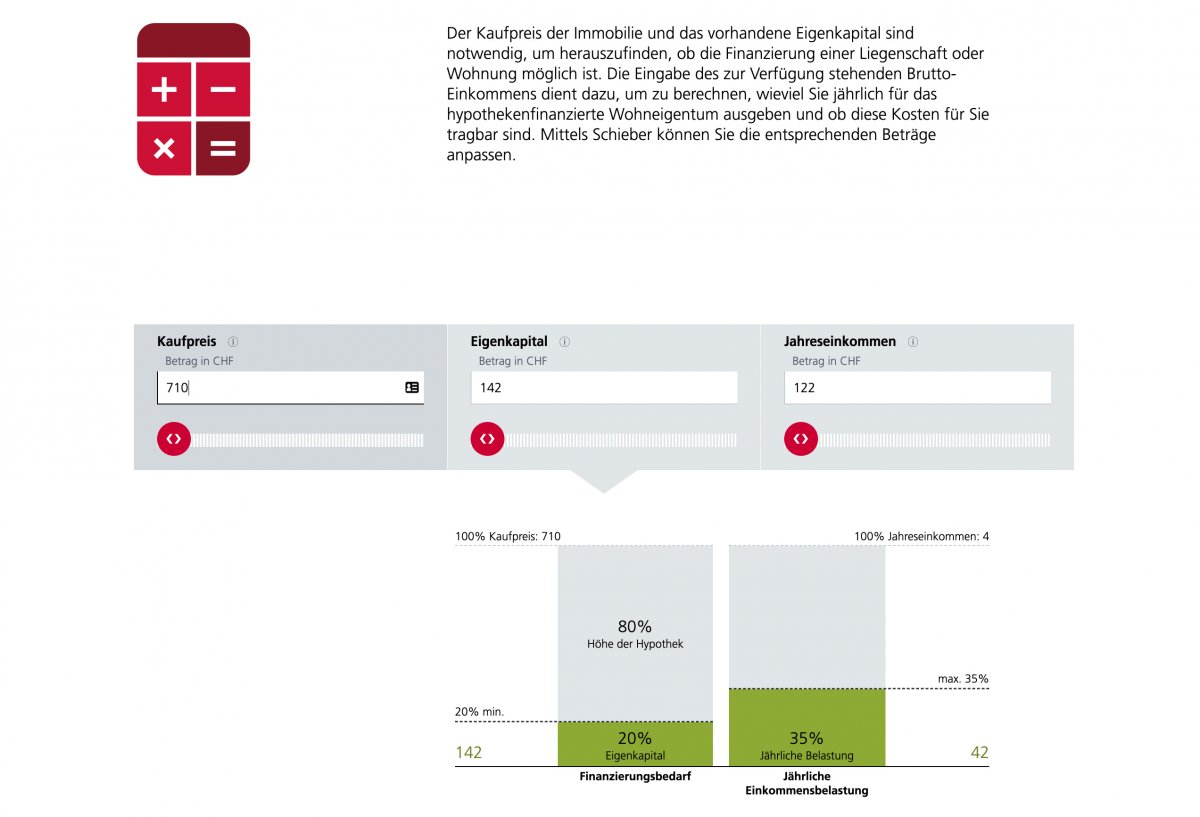
Responsive Webseite
Der neue Webauftritt der BEKB wurde gemeinsam mit dem UX Management Team geplant und konzipiert. Von Anfang an wurden Kundinnen und Kunden in den Prozess miteinbezogen und durften Feedback zu schwarz/weiß Prototypen auf Papier bis zu visuellen Klickdummies geben. Mithilfe dieser interative Vorgehensweise konnte ein Ergebnis erzielt werden, das nach dem Launch für Begeisterung sorgt - bei den Zielgruppen, Mitarbeitenden und Partnern.




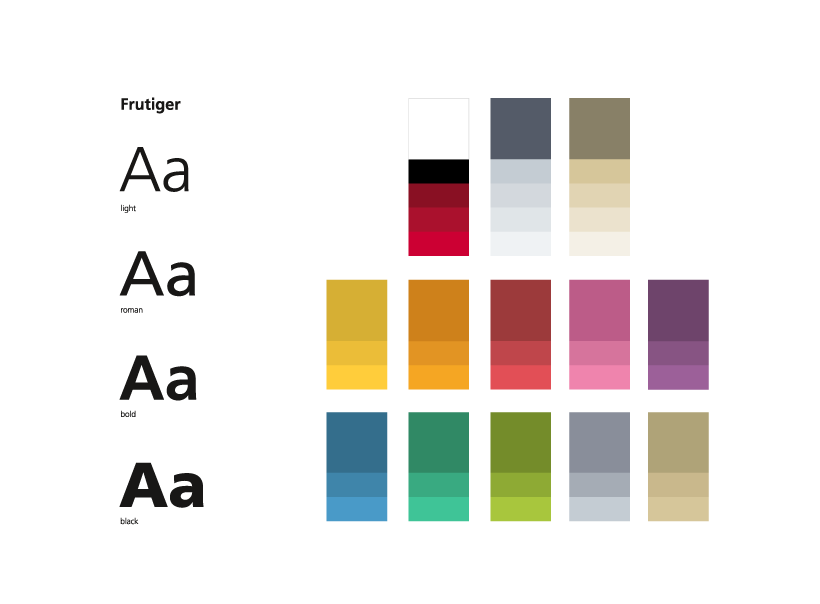
Basiselemente
Die Hausschrift-Familie der BEKB ist die Frutiger. Entworfen vom Berner Schriftgestalter Adrian Frutiger prägt diese humanistische Schriftfamilie seit Jahren auch das typographische Erscheinungsbild der Berner Kantonalbank. Das BEKB Design arbeitet mit viel Weissraum. Rot kommt primär als Auzeichnungs- und Signalfarbe zum Einsatz. Die Grau- und Holztöne definieren flächige Hintergründe.

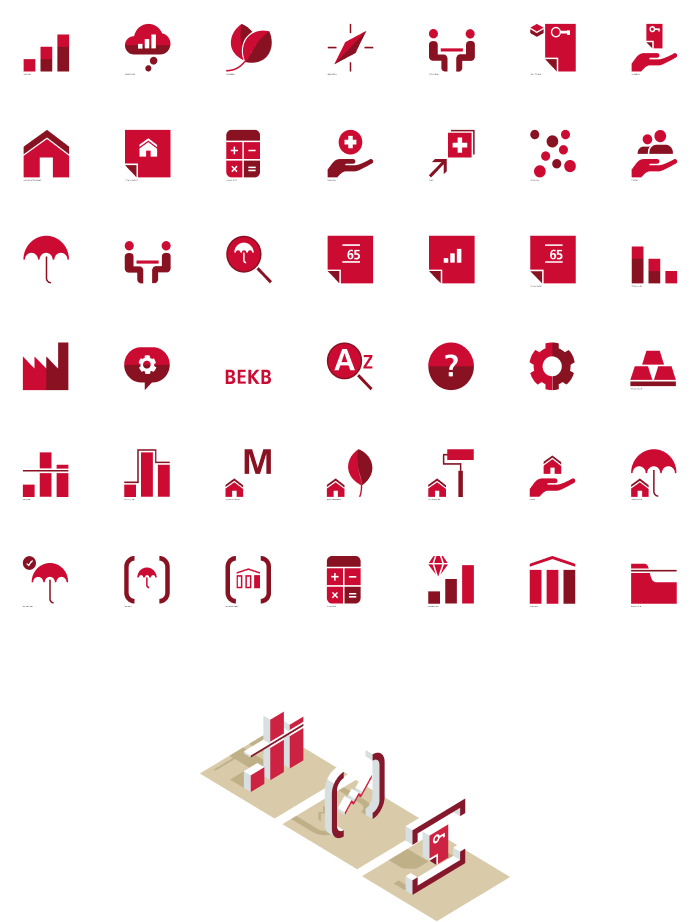
Ikonografie
Die illustrative Ikonographie dient dem Rezipienten zur Orientierung im Layout. Jedes Icon verdichtet ein Thema auf dem kleinsten möglichen Raum. Weiters kann sie auch in einer isometrischen Ausprägung eingesetzt werden. Die dreidimensionale Darstellung dient zur hierarchisierung von Inhalten, z.B. im Header einer Website.